Introduction
Dans l'univers numérique en perpétuelle mutation, le webdesign s'érige en pilier fondamental de la réussite d'une présence en ligne. Loin de se limiter à l'aspect esthétique, il englobe un éventail de compétences et d'expertises qui façonnent l'expérience utilisateur et participent à la performance d'un site web. Embarquons ensemble pour un voyage captivant à la découverte de l'histoire du webdesign, de ses références majeures, des tendances actuelles et de ses perspectives d'avenir.

Le webdesign : Une histoire riche en évolutions
L'histoire du webdesign est intimement liée à l'évolution du web lui-même. Des premiers sites web statiques et textuels aux interfaces dynamiques et interactives d'aujourd'hui, le webdesign a connu une transformation remarquable, s'adaptant aux technologies émergentes et aux attentes des utilisateurs.
- Les débuts du webdesign (1990-1995) : Les premiers sites web, comme celui du CERN en 1990, étaient rudimentaires, composés essentiellement de texte et d'images statiques. Le design était simple et fonctionnel, privilégiant la clarté et l'accessibilité.
- L'ère du web 1.0 (1995-2000) : L'arrivée du langage HTML et l'essor des navigateurs web ont permis une plus grande liberté de création. Les sites web se sont dotés de couleurs, de polices de caractères et de mises en page plus sophistiquées. Des sites web pionniers comme Amazon (1994) et Yahoo! (1995) ont émergé, offrant des expériences utilisateur plus intuitives et engageantes.
- L'explosion du web 2.0 (2000-2010) : L'émergence des technologies Flash et JavaScript a révolutionné le webdesign. Les sites web sont devenus plus interactifs, dynamiques et riches en contenus multimédias. Des plateformes comme YouTube (2005) et Facebook (2004) ont popularisé le web participatif, permettant aux utilisateurs de créer et partager du contenu. Le webdesign s'est focalisé sur l'ergonomie et l'expérience utilisateur, avec des sites web comme Gmail (2004) et Google Maps (2005) qui ont mis l'accent sur la simplicité et la fonctionnalité.
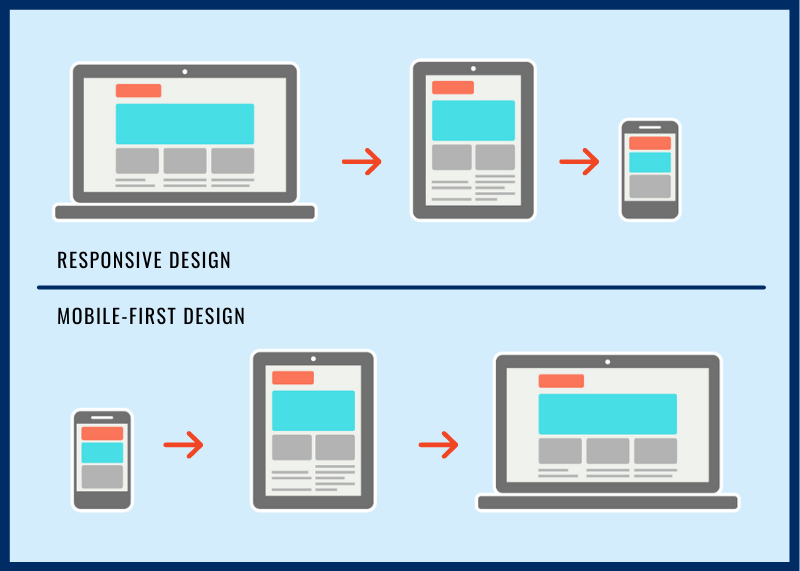
- L'avènement du responsive design (2010-aujourd'hui) : L'explosion des terminaux mobiles comme les smartphones et les tablettes a conduit à l'adoption du responsive design. Les sites web ont dû s'adapter à tous les écrans, des ordinateurs aux smartphones, pour offrir une expérience utilisateur optimale. Le responsive design est devenu une norme essentielle pour assurer la visibilité et l'accessibilité des sites web sur tous les supports.
Des références qui ont marqué le webdesign
Le webdesign s'inspire de diverses sources et courants artistiques. Parmi les références majeures qui ont marqué son histoire, on peut citer :
- Le Bauhaus (1919-1933) : Ce mouvement artistique allemand a influencé le webdesign par son approche minimaliste et fonctionnelle, mettant l'accent sur la typographie, la grille et la hiérarchie visuelle. Les principes du Bauhaus, comme l'utilisation de formes géométriques simples et de couleurs primaires, se retrouvent dans de nombreux sites web modernes.
- Le Swiss Style (années 1950) : Ce style graphique suisse s'est caractérisé par sa rigueur, sa clarté et l'utilisation de la grille typographique. Il a influencé le webdesign par son approche moderne et épurée, privilégiant la lisibilité et l'organisation de l'information.
- Le Brutalisme (années 1950) : Ce mouvement architectural britannique a marqué le webdesign par son esthétique brute et minimaliste, mettant en avant les structures et les matériaux. L'influence du Brutalisme se traduit dans certains sites web qui adoptent un design brut et dépouillé, favorisant l'authenticité et la transparence.
- Le Material Design (2014) : Lancé par Google, le Material Design est un langage de design basé sur des principes physiques et des métaphores réalistes, offrant une expérience utilisateur intuitive et immersive. Ce style se distingue par ses couleurs vibrantes, ses animations fluides et ses effets d'ombre qui créent une sensation de profondeur et de réalisme.

Tendances actuelles et perspectives d'avenir
Le webdesign est en constante évolution, s'adaptant aux nouvelles technologies et aux attentes des utilisateurs. Voici quelques tendances actuelles qui façonnent le webdesign et qui devraient se poursuivre dans les années à venir :
- Le minimalisme
Inspiré par le Bauhaus et le Swiss Style, le minimalisme privilégie l'espace blanc, les éléments simples et la typographie claire pour créer une interface épurée et intuitive. Cette tendance se traduit par des sites web avec un minimum de distractions visuelles, mettant l'accent sur le contenu et la facilité d'utilisation. L'objectif est de créer une expérience utilisateur fluide et agréable, en évitant de surcharger les visiteurs d'informations superflues.
- Le design mobile first
Avec l'utilisation croissante des smartphones et des tablettes pour accéder à internet, le design mobile first est devenu une priorité absolue. Il s'agit de concevoir le site web en pensant d'abord aux utilisateurs mobiles, en optimisant l'expérience sur les petits écrans. Cela implique une navigation simplifiée, des boutons de taille adaptée et un chargement rapide pour garantir une consultation fluide sur mobile. Les sites web qui adoptent le design mobile first offrent une expérience utilisateur cohérente et de qualité, quel que soit le support utilisé.
- Le storytelling
Le storytelling consiste à raconter une histoire à travers le design pour captiver l'attention des utilisateurs et susciter des émotions. Cette tendance utilise des éléments visuels forts, des images et des vidéos engageantes pour créer un lien émotionnel avec l'utilisateur et le message à transmettre. Le storytelling permet de humaniser la marque et de créer une connexion plus profonde avec le public cible.
- L'accessibilité
L'accessibilité web est la pratique de concevoir des sites web utilisables par tous, y compris les personnes souffrant de handicaps visuels, auditifs, moteurs ou cognitifs. Cela implique l'utilisation de couleurs contrastées, des alternatives textuelles pour les images, une navigation claire et un code optimisé pour les lecteurs d'écran. En misant sur l'accessibilité, on touche un public plus large et on renvoie une image positive et inclusive de son entreprise. Un site web accessible est non seulement un impératif moral, mais il peut également avoir un impact positif sur le référencement naturel et la réputation de la marque.
- L'intelligence artificielle (IA)
L'IA commence à jouer un rôle dans le webdesign, notamment pour la personnalisation de l'expérience utilisateur et l'optimisation des interfaces. L'IA peut analyser le comportement des utilisateurs et adapter le contenu et la mise en page du site web en conséquence. Elle peut également être utilisée pour générer des suggestions de design et automatiser certaines tâches. L'utilisation de l'IA dans le webdesign permet de créer des expériences utilisateur plus personnalisées et engageantes, tout en augmentant l'efficacité du processus de création de sites web.
Pour se lancer dans le webdesign
Le webdesign est un domaine passionnant et accessible à tous les esprits créatifs et méticuleux. Si vous souhaitez vous lancer dans cette voie, voici quelques conseils pour vous guider :
Se former
De nombreuses ressources en ligne et hors ligne permettent d'apprendre les bases du webdesign. Voici quelques points de départ :
- Cours en ligne : Plateformes comme Udemy, Coursera ou Skillshare proposent des formations complètes sur le webdesign, allant des principes fondamentaux aux techniques avancées.
- Tutoriels : Des sites web et chaînes YouTube spécialisés proposent des tutoriels gratuits sur divers aspects du webdesign, comme la création de maquettes, le codage HTML et CSS, ou l'utilisation de logiciels de design.
- Livres et ebooks : De nombreux ouvrages abordent les concepts clés du webdesign, les tendances actuelles et les bonnes pratiques à adopter.
Maîtriser les outils
Une fois les bases théoriques acquises, la pratique est essentielle.
Familiarisez-vous avec les logiciels de design incontournables du webdesign :
- Logiciels de création graphique : Adobe Photoshop, Illustrator et Figma sont des outils puissants pour la création de maquettes, de logos et d'autres éléments visuels.
- Éditeurs de code : Des logiciels comme Visual Studio Code ou Sublime Text vous permettront d'écrire du code HTML, CSS et JavaScript pour construire vos sites web.
Construire son portfolio
Un portfolio est votre vitrine en tant que webdesigner. Créez un site web personnel mettant en avant vos projets, vos compétences et votre style. Vous pouvez également utiliser des plateformes de portfolio en ligne comme Behance ou Dribbble pour présenter vos réalisations à la communauté créative.
- Se démarquer et trouver son style
Le webdesign est un domaine en constante évolution où la créativité est reine. Inspirez-vous des tendances actuelles, des références du milieu, mais n'hésitez pas à développer votre propre style et à apporter une touche d'originalité à vos créations.
- Réseautage et recherche d'emploi
Le réseautage est un élément clé pour se faire connaître dans le milieu du webdesign. Participez à des événements et des conférences liés au webdesign, connectez-vous avec d'autres professionnels sur les réseaux sociaux et n'hésitez pas à postuler sur les offres d'emploi en webdesign.
- Rester à jour
Le webdesign est un domaine en constante évolution. Il est important de se tenir informé des dernières tendances, technologies et outils. Lisez des blogs spécialisés, suivez des formations continues et participez à des communautés en ligne pour rester à la pointe de votre domaine.
Les acteurs du webdesign
Le webdesigner :
Qui est le webdesigner ? Le webdesigner est un professionnel créatif et technique qui conçoit et réalise l'interface utilisateur d'un site web. Il travaille en étroite collaboration avec le chef de projet web, les développeurs et les autres parties prenantes pour créer une expérience utilisateur optimale.
Rôle et compétences du webdesigner
Le webdesigner joue un rôle crucial dans la réussite d'un site web. Il est responsable de l'aspect visuel et de l'ergonomie du site, en s'assurant qu'il est attrayant, facile à utiliser et répond aux objectifs commerciaux.
Pour mener à bien ses missions, le webdesigner doit posséder une multitude de compétences, notamment :
- Maîtrise des outils de webdesign : Photoshop, Illustrator, Sketch, Figma, etc.
- Connaissances en langages web : HTML, CSS, JavaScript
- Compétences en typographie et iconographie
- Sens de l'esthétique et du design
- Compréhension des principes d'ergonomie et d'accessibilité
- Capacité à travailler en équipe et à communiquer efficacement
Les autres acteurs du webdesign
En plus du webdesigner, plusieurs autres acteurs peuvent être impliqués dans la création d'un site web, notamment :
- Le chef de projet web : Il supervise l'ensemble du projet web et garantit le respect des délais et du budget.
- Les développeurs : Ils traduisent les maquettes du webdesigner en code HTML, CSS et JavaScript.
- Les rédacteurs web : Ils créent le contenu textuel du site web.
- Les référenceurs : Ils optimisent le site web pour les moteurs de recherche.
- Les experts en marketing digital : Ils définissent et mettent en œuvre la stratégie marketing pour le site web.
Conclusion : Maîtriser le webdesign pour un succès digital
Le webdesign, discipline en constante évolution, s'impose comme un élément clé de la réussite d'un site web. Comprendre son histoire, ses influences, ses tendances et son avenir vous permettra de créer des sites web performants, visuellement attrayants et offrant une expérience utilisateur optimale. N'oubliez pas que le webdesign est un processus itératif qui exige une veille constante et une adaptation aux nouvelles technologies et aux attentes des utilisateurs.